T-Shirt Mockups Erstellen: T-Shirt-Designs sind in Online-Shops sehr gefragt, aber wie können Sie sicherstellen, dass Ihre Produkte sich von der Konkurrenz abheben? Eine Möglichkeit besteht darin, ansprechende Mockups zu erstellen, die zeigen, wie Ihr Design auf einem echten T-Shirt aussieht. In diesem Artikel zeigen wir Ihnen, wie Sie mit dem Bildgenerator Midjourney und Affinity Photo schnell und einfach solche Mockups erstellen können.
Schritt #1 – Mockups mit Midjourney generieren
Sie können Midjourney verwenden, um ansprechende Mockups für ihr T-Shirt Business auf Etsy oder in ihren Shopify Shop zu erstellen. Als ersten Schritt müssen Sie einen Account bei Midjourney haben.
Sollten Sie noch keine Erfahrung mit Midjourney haben, empfehle ich ihnen meinen Artikel: Künstliche Intelligenz erstellt Bilder Midjourney: T-Shirt Design
Und für die Einführung in Midjourney V5 vielleicht auch noch meinen anderen Artikel: Künstliche Intelligenz Fotos: Wie gut ist Midjourney V5
In Midjourney kann man sehr schöne T-Shirt-Mockups erstellen lassen, hier ein paar Beispiel Prompts:
/imagine prompt rendered black t-shirt mockup, travel shirt, folded shirt mockup, rendered by blender, rendered by octane, professional redering --v 5
oder auch
/imagine prompt rendered white t-shirt mockup, travel tools sourrounded, rendered by blender, rendered by octane, professional redering --v 5
oder mit Model ist auch möglich:
/imagine prompt Bella Canvas 3001 Model Mockup, Bella Canvas T Shirt, very detailed white T Shirt Mockup, young women with blond hair, realistic photo, award winning photo national geographic, 50mm f1.2
Es nicht schlimm wenn etwas auf dem T-Shirt bereits ist, dass lässt sich leicht entfernen. Ich zeige in den nächsten Schritten wie das geht.
Schritt #2 – Bild in Affinity Photo importieren und Skalieren
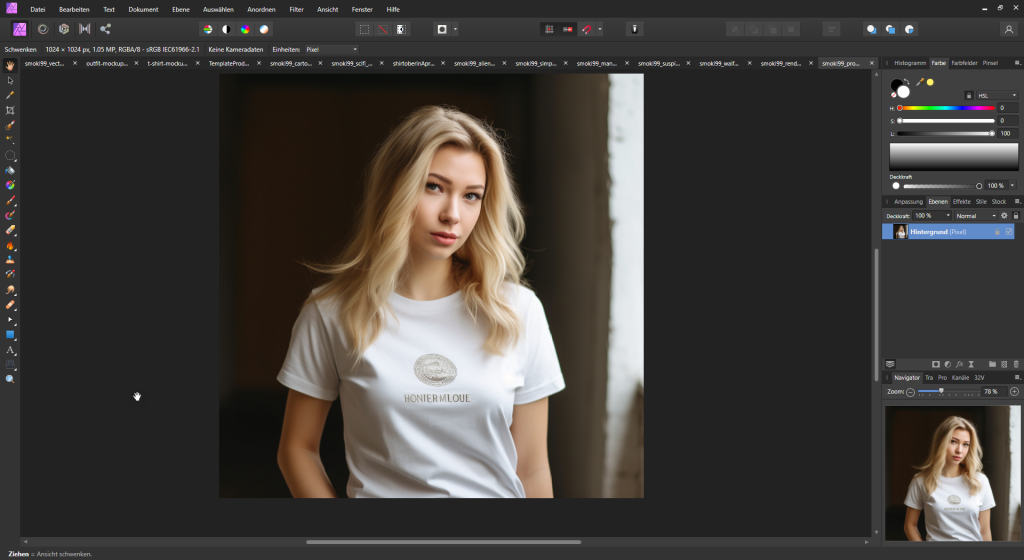
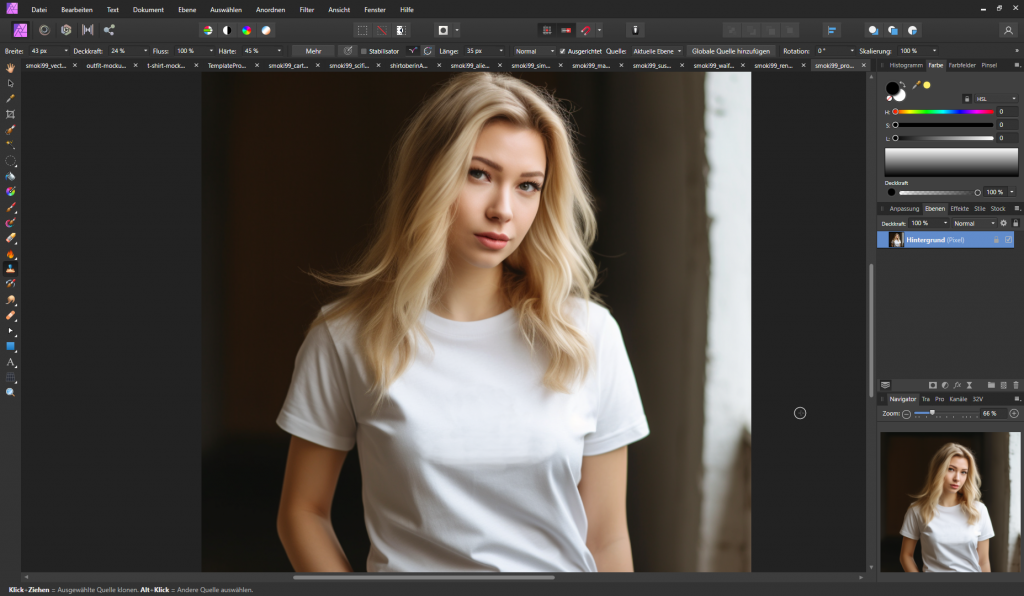
Ich nehme das Beispiel mit der Jungen Dame und öffne es in Affinity Photo:

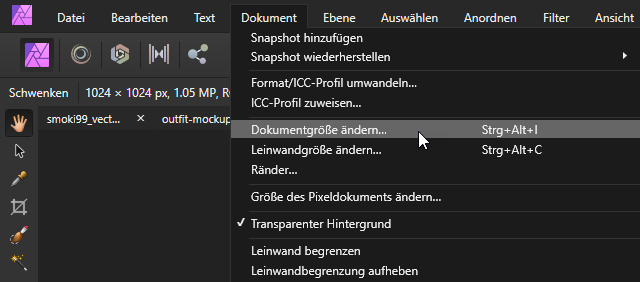
Als nächstes möchte ich das Bild hochskalieren. Da ich nur 1500×1500 haben möchte und das für die meisten Internetseiten, Instagram, Facebook usw. reicht. Kann ich das direkt in Affinity Photo generieren. Hier ist nun Dokumentengröße ändern auszuwählen:

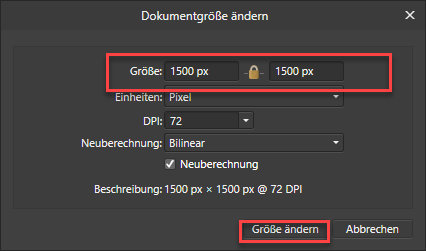
Anschließend erhöhe ich das gewünschte Format auf 1500 x 1500 Pixel:

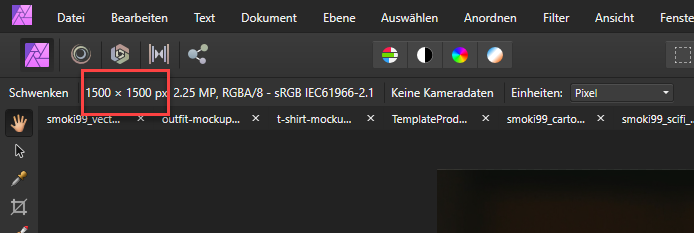
Anschließend sollte man auf dem Bildschirm keine wirkliche veränderung wahrnehmen, aber das ist in Ordnung. Wichitg ist das die richtige Größe oben links angezeigt wird:

Schritt #3 – Störende Elemente entfernen
Um störende Elemente zu entfernen, eignet sich am meistens am besten das Stempel Tool. Seine Aufgabe ist es von einen anderen Bereich die Farben und Struktur zu übernehmen.
Das Stempeltool ist üblicherweise auf der rechten Seite zu finden:

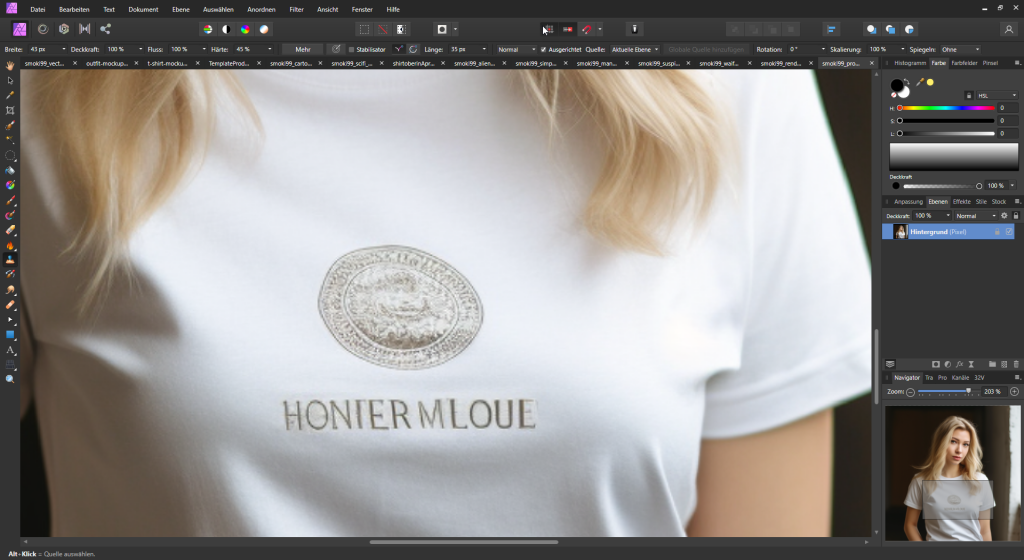
Anschließend sollte man den Problembereich vergrößern, das geht am einfachsten mit STRG Taste halten und die Radmous bedienen. So dass man am Ende nur noch den Problembereich dargestellt bekommt:

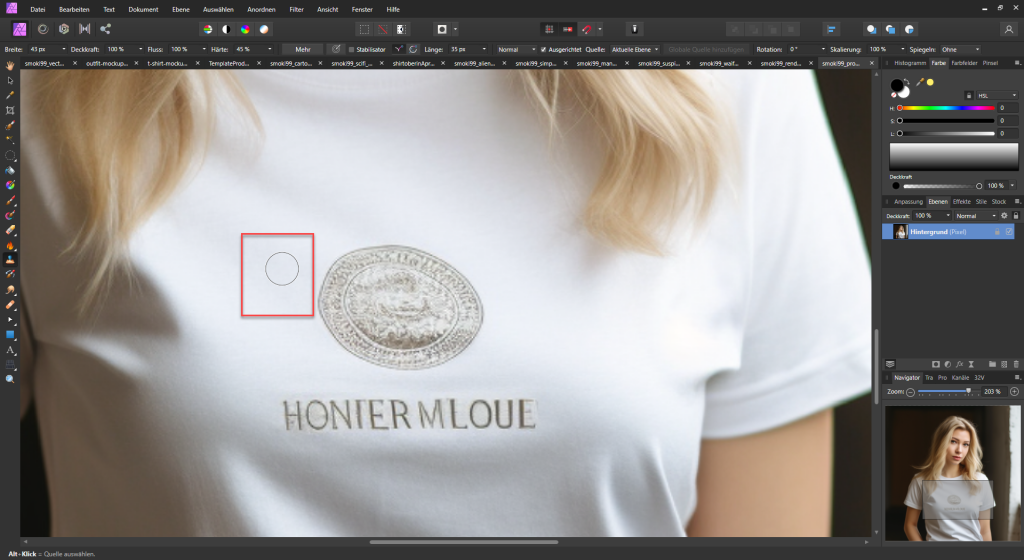
Anschließend kann man dem Stempeltool mitteilen, von wo man kopieren möchte, in dem man die Alt Taste gedrück hat und auf einen Sauberen Bereich neben dem Logo markiert:

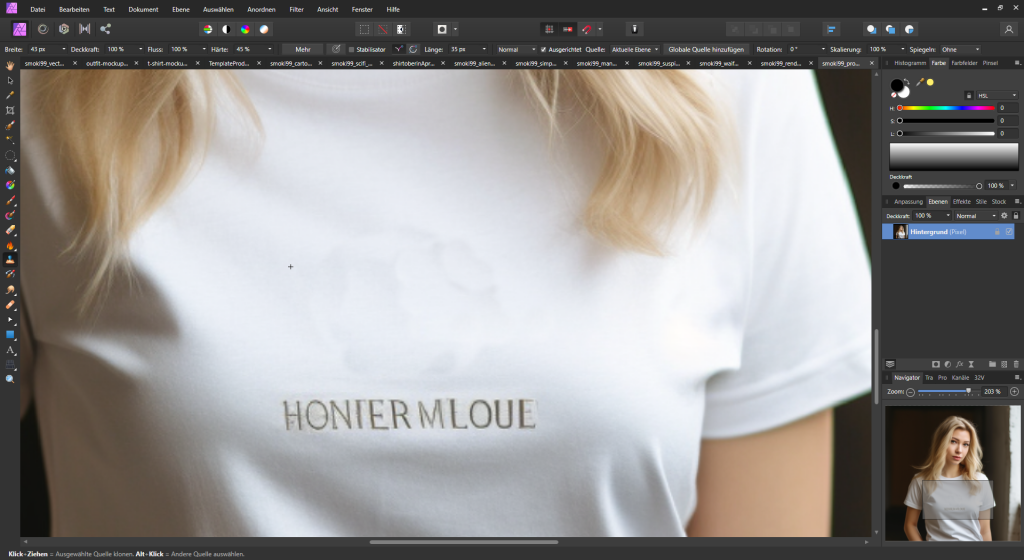
Bis das Logo entfernt ist:

Um störende Schatten zu entfernen kann man das noch ein- bis zweimal wiederholen und dabei die Deckkraft reduzieren:

Das gleiche jetzt noch für die Schrift mit dem Stempel entfernen, bis das Ergebnis gut rüber kommt:

Schritt #4 – T-Shirt Design einfügen und richtig in die Perspektive verschieben
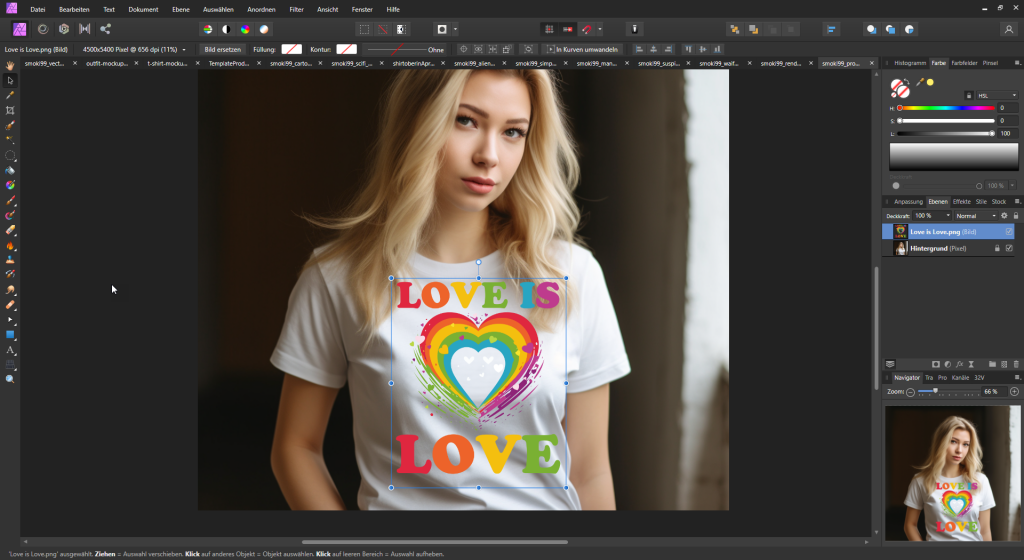
Zunächst ist das T-Shirt Design via Drag und Drop in das Bild einfügen und grob über die richtige Position platzieren.

Um das Design nun wirklich korrekt zu plazieren ist das Perspektive Tool zu wählen:

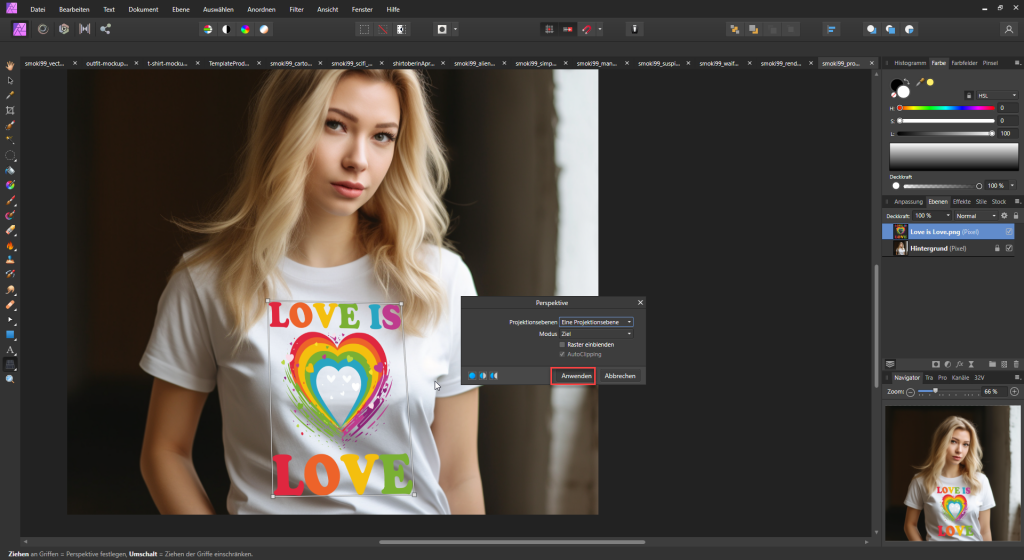
Nun kann an den 4 Ecken das Element möglichst passend platziert werden:

T-Shirt Mockups Erstellen #5 – Schatten korrekt über das Layout legen
Damit die Schatten korrekt sind duplizieren das Mockup Bild:

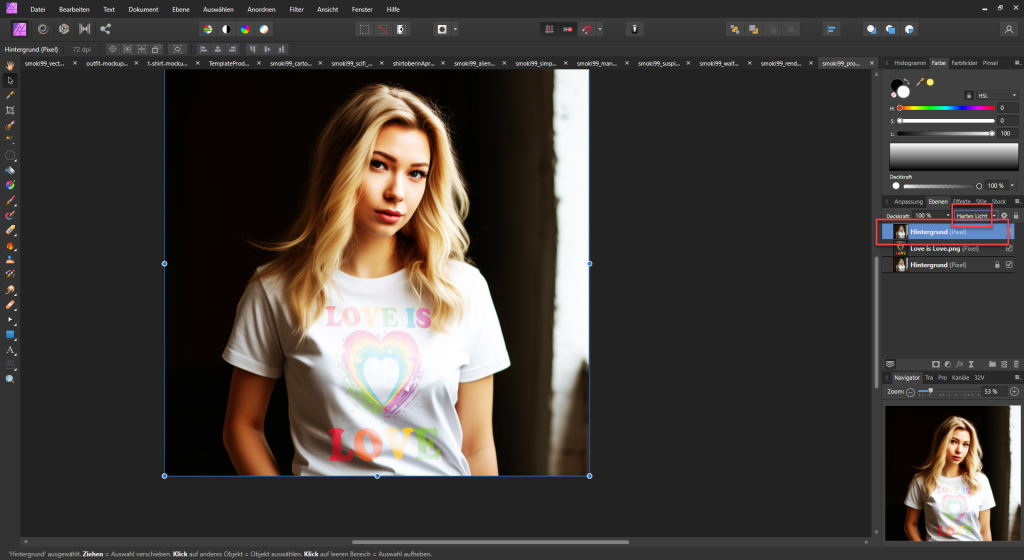
Anschließend ist die neue Ebene nach oben zu schieben und “Hartes Licht” zu wählen:

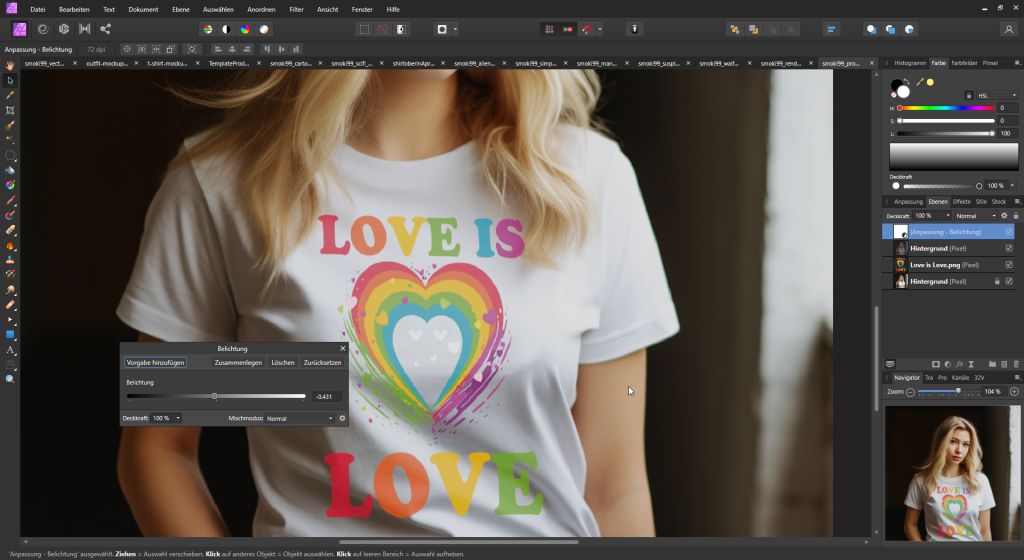
Hier ist nun die Deckkraft anzupassen, bis das Design und der Schatten eine Einheit bilden. Noch ist es sehr überbelichtet!

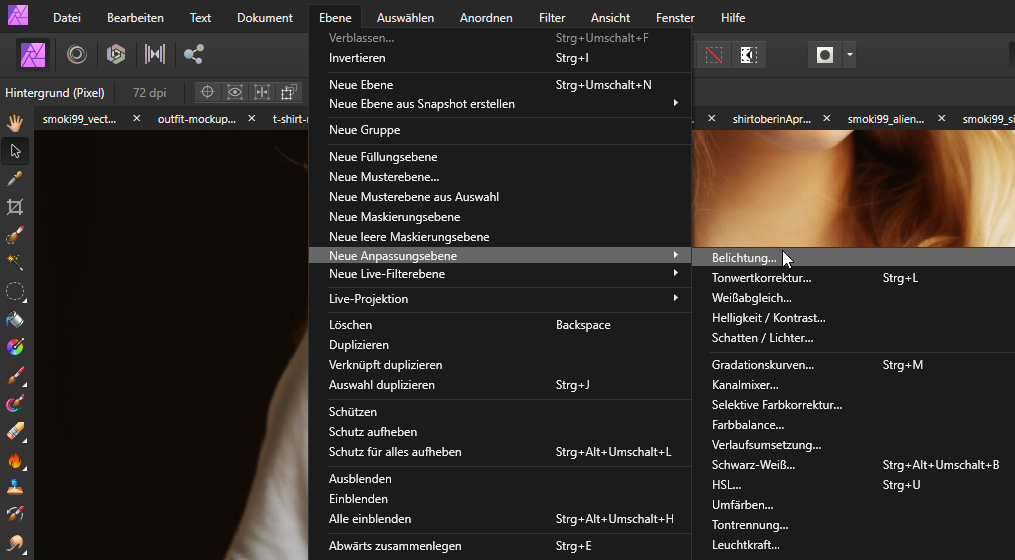
Um dieses Problem in den Griff zu bekommen, ist noch die Anpassungsebene für die Belichtung einzufügen:

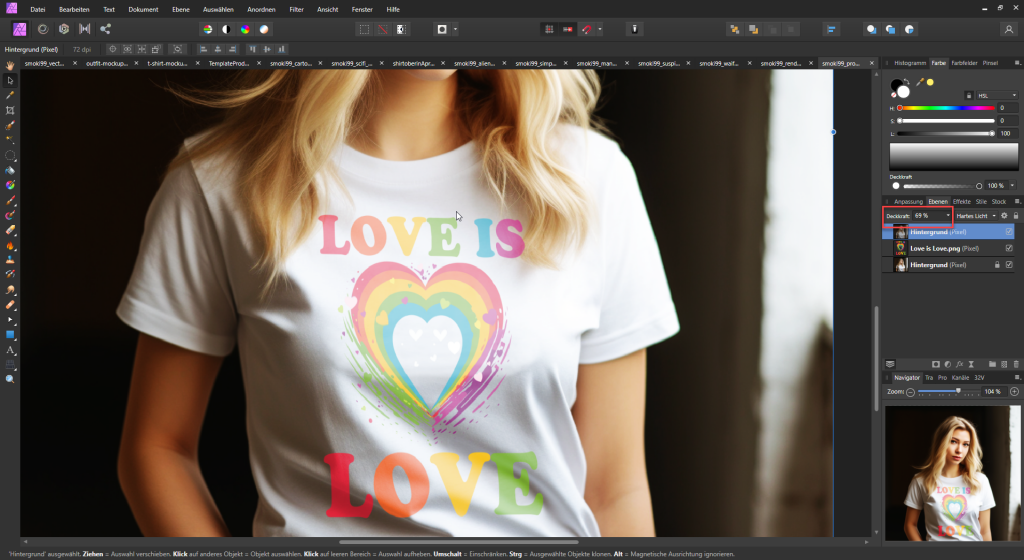
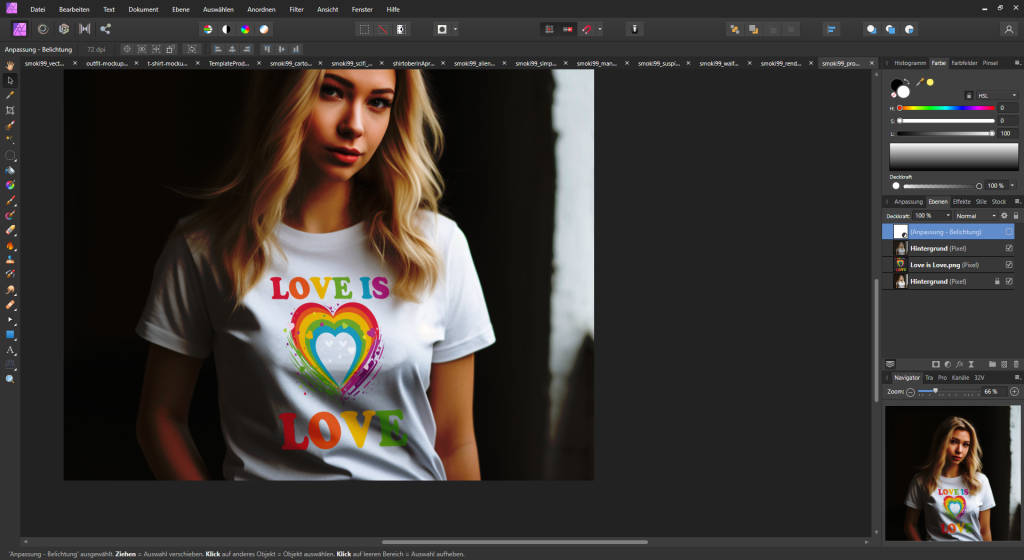
Die Belichtung und die Deckkraft sind nun anzugleichen, bis es ein ansprechendes Bild ergibt. Hier ist nur auf das Shirt und nicht dem Rest des Bildes zu achten:

Es kann durchaus auch notwendig sein, die Ebene von “Hartes Licht” auf einen anderen Wert umzustellen, bist das gewünschte Ergebnis auf dem Shirt passt:

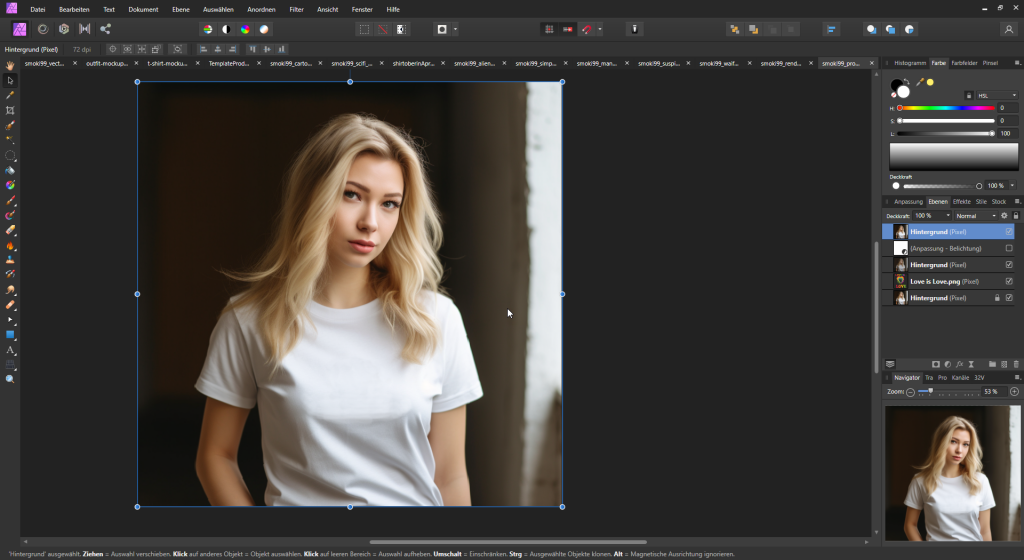
Nun ist das Ausgangsbild noch einmal zu duplizieren und über das bisherige Bild zu legen:

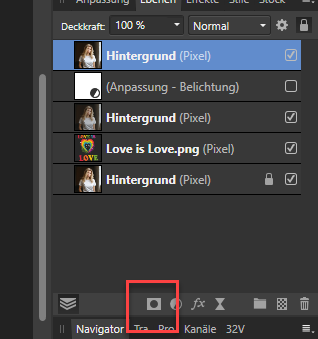
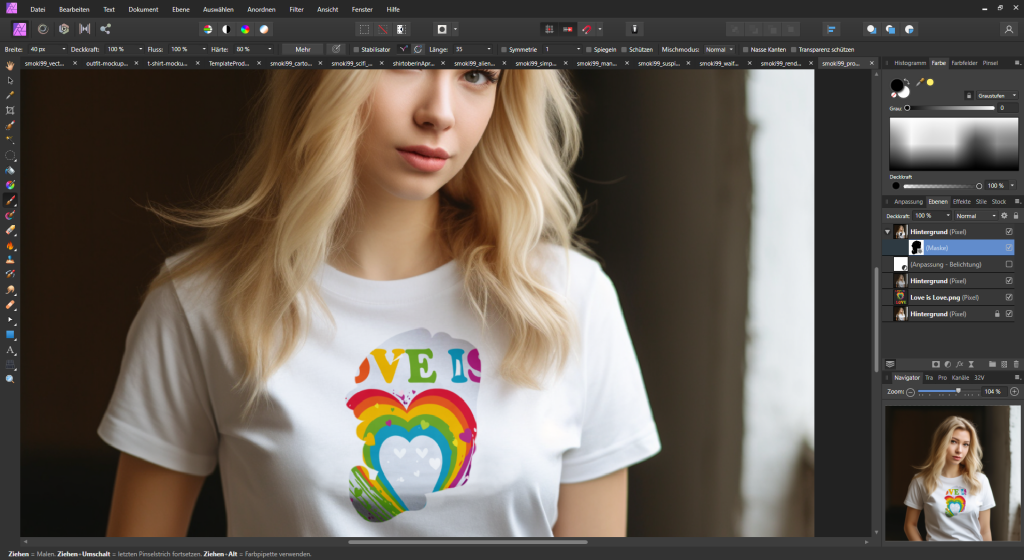
Nun ist die Maske einzufügen. Hierzu ist das Maskensymbol zu klicken:

Mit Pinsel und schwarzer Farbe kann man nun das Design wieder sichtbar machen:

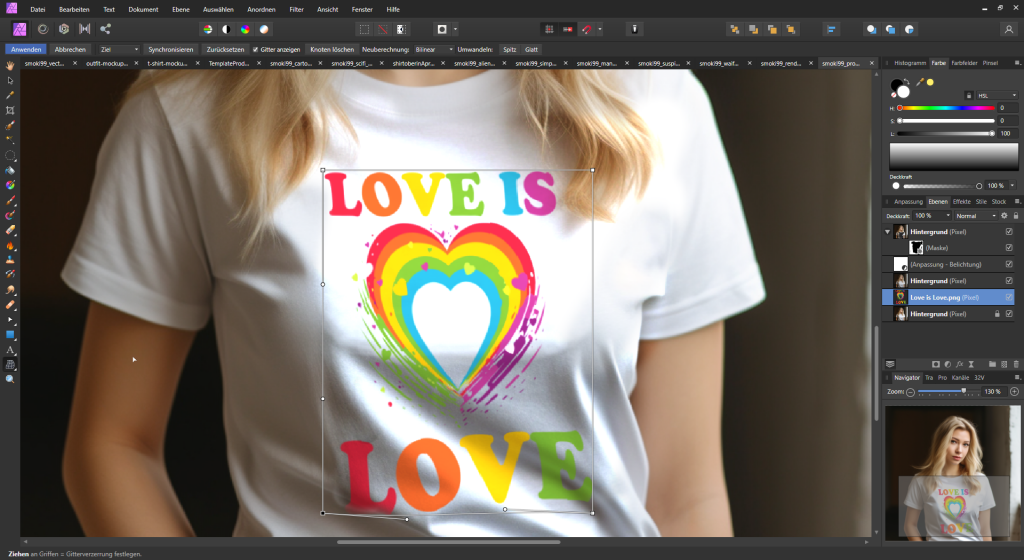
Abschließend kann man das ganze noch ein wenig Kalibieren und anpassen, bis alles perfekt passt. Hier auch noch die Gitternetz verzerrung eingesetzt werden, wenn das Shirt, wie in diesen Fall, sehr uneben ist:

Nach dem Feinschliff ist das Mockup nun fertig für die Platzierung auf Shopify oder im Etsy-Shop.
Zusammenfassung
Das erstellen des Mockups in Affinity Photo mit Midjourney ermöglicht es sehr schnell gute und variable Placements zu erzeugen. Der Aufwand hält sich im Grenzen und die Mockups können einfach wiederverwendet werden, in dem man später nur noch das Design Element austauscht.
- Campingausrüstung für Männer über 30 was ist wichtig? - 04/05/2023
- Midjourney Vector SVG: Kostenlose Beispiele - 02/05/2023
- 5 Geheime Tricks in Affinity Photo 1 für Anfänger - 01/05/2023







